2016年02月29日
Amazon S3の活用でサイトがサクサク!外部ストレージへの画像移動のススメ
こんにちは。最新のWeb情報をお届けするネットシーズブログ、今回は多賀谷が、
サイトの表示速度改善に役立つ、ひとつの手法をご紹介します。
Webサイトにとって、画像は非常に重要なものです。
必然的に画像数が多くなる、ECサイトや商品ページなどではもちろんのこと、
最近のトレンドである、キュレーションサイトやオウンドメディアなどでも、
アイキャッチとして、画像が多用される傾向があります。
画像を使用すると、アピール力は飛躍的に高まるのですが、
サイトの読込み速度が遅くなってしまうのが、悩みどころですよね。
近年のモニタの高解像度化は目覚ましく、必然的に画像の解像度も飛躍的に上がりました。
Web担当者は、何らかの表示速度改善策を求められている、というのが現状です。
弊社では、メイン事業であるコンテンツマーケティング以外にも、
コンシューマー様向けに、いくつか事業を展開しており、
その中で、「メールで送れるグリーティングカード」のサービスを運営しております。
アニメーションGIFやFLASHなど、重くなる要因が多いサイトで、
いかにして、サイトを快適に表示させているのか、
その秘訣のうちのひとつを伝授いたしますね。

重い画像をどう扱うのか。
ひとつのポイントは、画像を外部ストレージに置くことです。
外部ストレージといっても、無数にあるので迷ってしまいますよね。
私からは、実質容量無制限であること、コストパフォーマンス、
この2点で優れているAmazon S3をおすすめします。
初期費用もありませんので、まずは、試してみられるのはいかがでしょうか。
さて、さあ始めてみようというときに、
マニュアルやサポート窓口が充実していないのが痛いところ。
海外のサービスにありがちですね。
外部の使い方紹介サイトなども多くはないので、
今すぐ始められるように、1分で分かるようまとめてみました。
Amazon S3用の無料プラグインなども多数ありますが、
「S3 Management Console」が使い勝手が良いので、
ぜひ、そちらにチャレンジしてみてください。
1 アカウントの準備
アマゾン ウェブ サービス(AWS)のアカウントを取得しましょう。
https://aws.amazon.com/jp/register-flow/
もちろん日本語に対応しているので、簡単に登録できます。
すぐに課金されることはありませんが、クレジットカードが必要です。
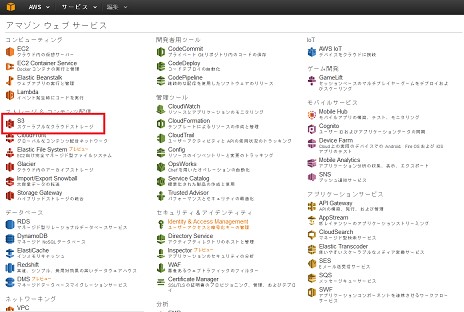
2 AWSにサインアップ

AWS :https://aws.amazon.com/jp/
メニューから、S3を選択します。
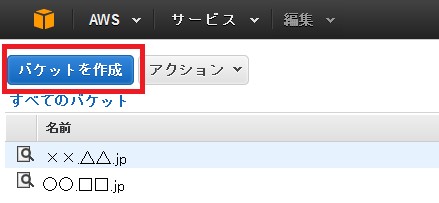
3 バケットを作成

バケットは、画像データなどの保存先と考えていただければいいと思います。
命名は、以下の通り、
『IPアドレスは使用不可』
『3文字以上63文字以下で、半角英数字と-(ハイフン)が使用可』
『ピリオドで区切る(ピリオドを2つ連続しない、ハイフン・ピリオドで始めない・終わらない)』
Rules for Bucket Namingに即していれば、任意に作成可能です。
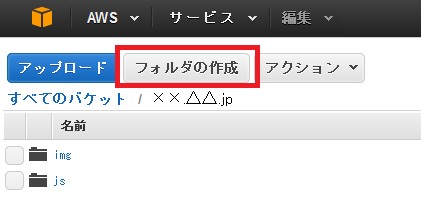
4 フォルダを作成

画像を入れるフォルダを作成します。
「img」など、何でも分かりやすいもので、問題ありません。
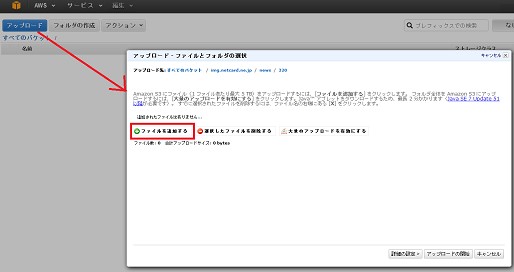
5 画像をアップロード

それでは、画像をアップロードしましょう。
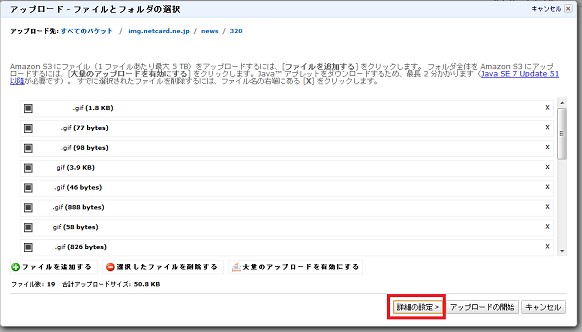
アップロードを押すと、ポップアップが出てきますので、
「ファイルを追加する」から、アップロードする画像を指定します。
ここで「アップロードの開始」を押したくなりますが、
焦らず、「詳細の設定」を開いて、
「アクセス許可の設定」と「メタデータの設定」をすることをお忘れなく。
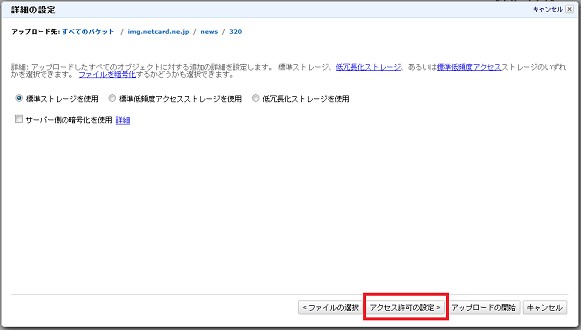
▼詳細の設定を開く

▼アクセス許可の設定を開く

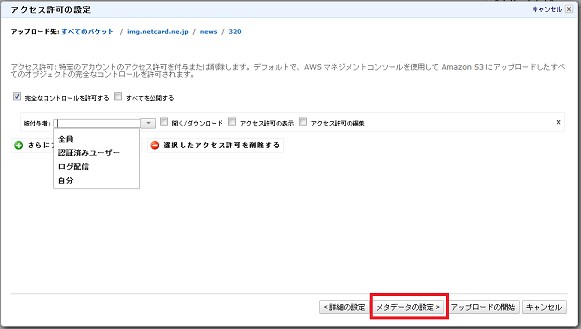
▼アクセス許可の設定

デフォルトのままでは、アップロードした画像が、サイト訪問者から見られません。
「さらにアクセス許可を追加する」をクリックし、
被付与者は「全員」を選択し、「開く/ダウンロード」にチェックを入れると、
サイトを訪れた方が、画像を見られるようになります。
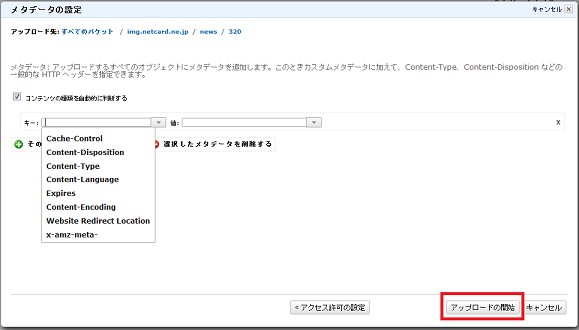
▼メタデータの設定

メタデータの設定では、いろんなことができます。
アップロードするファイルのタイプを指定すると良いでしょう。
「その他のメタデータを追加する」をクリックし、
キーでContent-Typeを選択し、
値はプルダウンで選択するか、候補になければ入力します。
また、キャッシュの長さもここで設定できます。
Amazon S3のキャッシュはデフォルトで24時間となっていますので、
更新が頻繁に発生する場合は短く(またはno-cache)に設定し、
ほとんど更新されない場合は、長めに設定すると良いです。
「その他のメタデータを追加する」をクリックし、
キーでCache-Controlを選択し、値を入力するだけです。
アップロードの準備が完了したら、「アップロードの開始」をクリックすればok。
URLは、
「http://作成したバケット.s3.amazonaws.com/フォルダ名/画像ファイル名」となります。
自分の保有するドメインを利用したい場合は、別途DNSの設定を行ってください。
せっかく画像お話をしているので、最後にもうワンポイント。
画像形式の使い分けも重要です。
漠然と、GIF画像を用いるとサーバ応答速度が速くなるから、
GIF画像を使うのが良い、と考えられている方は意外と多いようです。
GIF形式は、単色のアイコンや面積の少ない画像に向いています。
大きいサイズのメインビジュアルやバナーなどをGIF形式にしてしまうと、
反対に重くなるという逆転現象が起きるので注意が必要です。
それぞれの画像に合った形式を使い分けましょう。
以上、いかがでしたか。これならできそう!と思っていただけたはずです。
今回は、画像を、コストパフォーマンスに優れたAmazon S3に置くことで、
安価にサイトの表示速度改善に繋げられる、といったお話をさせていただきました。
さらに表示速度を高めるには、Amazon CloudFrontなどの、
コンテンツ配信ウェブサービスとの組み合わせも有効です。
サイトの表示速度が改善されると、ユーザビリティが高まるのはもちろんのこと、
Googleの検索結果の順位付けにも関連してきます。
また、GoogleDevelopers(開発者向けサイト)によると、
Googleでは、ブラウザのキャッシュを活用するよう呼びかけています。
Amazon S3に登録すると、標準でキャッシュを活用するような設定になるので、
簡単に高評価に繋げることができるのです。
ぜひ、今回の「1分で分かるAmazon S3の使い方」を参考にしていただき、
Googleの検索で上位になるページを作ってください。
次の機会に、Googleに好かれるサイト作りのお話を、
もっと詳しくさせていただきますね。
ぜひお楽しみに。
- by 多賀谷真帆
- at 19:30
comments