2016年12月28日
VRやARを超えた、MRの技術により未来の世界がすぐそこに!
こんにちは、営業部の三浦です。
今年もあと4日。
年末の慌しさに体調を崩したりしないようにしたいですね。
さて2016年もインターネットやテクノロジーの分野では
いくつかのトレンドがありました。
例えば、AI(人口知能)や、シェアリングエコノミー(共有型経済)、
ブロックチェーン(分散型台帳技術)などを応用した
フィンテック(financial technology)も話題になりました。
その中でも私が個人的に注目していた分野は
VR(仮想現実)、AR(拡張現実)などの、
仮想世界に対するアプローチです。
VRというのはバーチャル(仮想)のものを、
リアリティ(現実)に表現する技術です。
作られた仮想の世界を、まるでその場にいるかのように
リアルに体験することができます。
10月に発売されたPlayStation VRは
記憶に新しいのではないでしょうか。

(出典:http://nerdist.com/)
そしてARというのは、
現実世界の情報を拡張する技術のことをいいます。
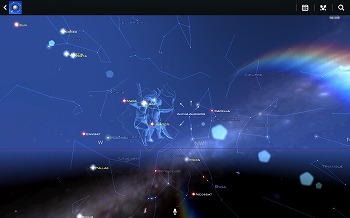
例えばスマートフォンを夜空にかざすと、
画面上に惑星や星座の名前が表示されるスマートフォンアプリ
「星座表」もARの技術を使ったものです。

(出典:https://play.google.com/)
さて、そんなVRとARの技術ですが、
インターネット大手マイクロソフトは、
新たな概念としてMRを提唱しました。
MRとはMixed Realityの略。
仮想と現実の融合、複合された世界を意味しています。
VRではユーザ本人は仮想世界にのみ存在し、
現実世界とは遮断されます。
またARでは現実世界の情報が拡張されるのみなので
ユーザ自信が仮想世界には入り込みません。
ところがMRの概念では、現実世界と仮想世界が
同時に存在するのです。
例えば部屋の中でヘッドマウントディスプレイを
装着したユーザがいます。

部屋の中は現実世界、
しかし、ディスプレイ上には仮想テレビやアイコンといった
現実世界では存在しないコンテンツが映し出されます。

また例えば、ショッピングサイト上で販売されているバイク用品を
部屋に置いてあるバイク本体に試着をさせてみたり、

部屋の中でマインクラフトを楽しむといったことも、
MRの世界では実現できるのです。

(出典:https://youtu.be/aThCr0PsyuA)
このユーザが装着しているヘッドマウントディスプレイは
マイクロソフトのHoloLensという製品です。
現在、マイクロソフトはアプリケーション開発のためのSDKを公開しており、
様々なベンダーがHoloLens上で動作するアプリケーションをリリースしています。

(出典:https://www.microsoft.com)
HoloLensは今年3月に北米で販売され、
ヨーロッパでも10月より販売されています。
日本での発売日は今のところ未定となっていますが、
価格は30~50万円ほどになるのではと噂されています。
価格的に個人が気軽に購入できる製品ではなさそうですが、
来年以降の技術革新や市場規模の拡大により、
MRの世界がより身近なものになることを期待しています。
- Permalink
- by 三浦東平
- at 08:58
- Comments (0)
- Trackbacks (0)




